Mirai UI
一个基于Mirai-http-api的 WebQQ
项目地址
https://github.com/LazyCreeper/MiraiUI
这有啥用
能在网页操作 Mirai 机器人。
运行环境
任意 http 服务器,无需 php,mysql 环境
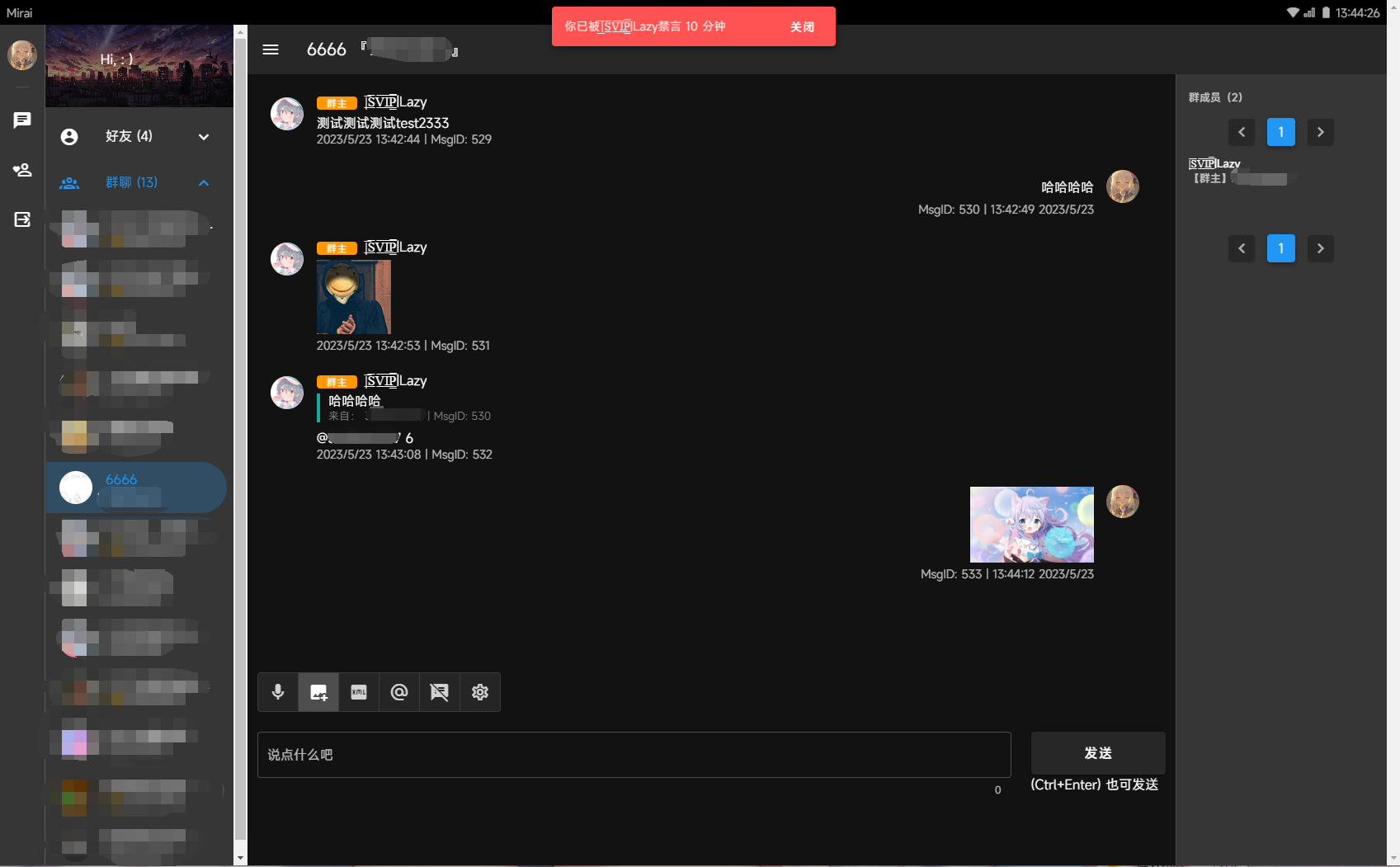
一些截图


如何使用
- 按照如下配置好Mirai-http-api插件(仅供参考,请勿直接复制粘贴此文本)
## 必须开启http和ws
adapters:
- http
- ws
## 开启认证,并设置key
enableVerify: true
verifyKey: 1234567890
adapterSettings:
http:
## http服务器地址
host: localhost
port: 2345
cors: [*]
ws:
## 保持与http一致
host: localhost
port: 2345
reservedSyncId: -1
- 从
Github release页面下载编译好的压缩包,上传到任意网站服务器(不支持放到二级目录) - 访问网站,输入相关信息,点击验证即可
手动编译
# 克隆仓库到本地
git clone https://github.com/LazyCreeper/MiraiUI
# 安装依赖
npm i
# 编译
npm run build
目前已经实现的功能
暂时无法或不能实现的功能
BUG 列表
- 因为偷懒,对话框直接用了 CSS 的
direction: rtl样式,所以对话框发送的消息的符号会反过来 - 移动端访问有点不友好
- 戳一戳消息好像失效(但是能用放大招
- 忘了或没想好,请下载后自行挖掘
一些话
本项目代码仅作为 vue 练手,可能会出现大量能跑但是屎山 💩 的代码或者一些魔法 🔮。请不要介意,如果你想的话可以提交pr😘。
啊还有,如果你指望这玩意能替代 QQ,那我建议你去找其他第三方客户端~
开源协议
根据 Apache 协议开源
要饭
0.01 也是爱
