[教程] 使用 cloud flare worker 实现免费接口代理
-
 我们网站需要代理这个接口,要怎么弄呢
我们网站需要代理这个接口,要怎么弄呢 -
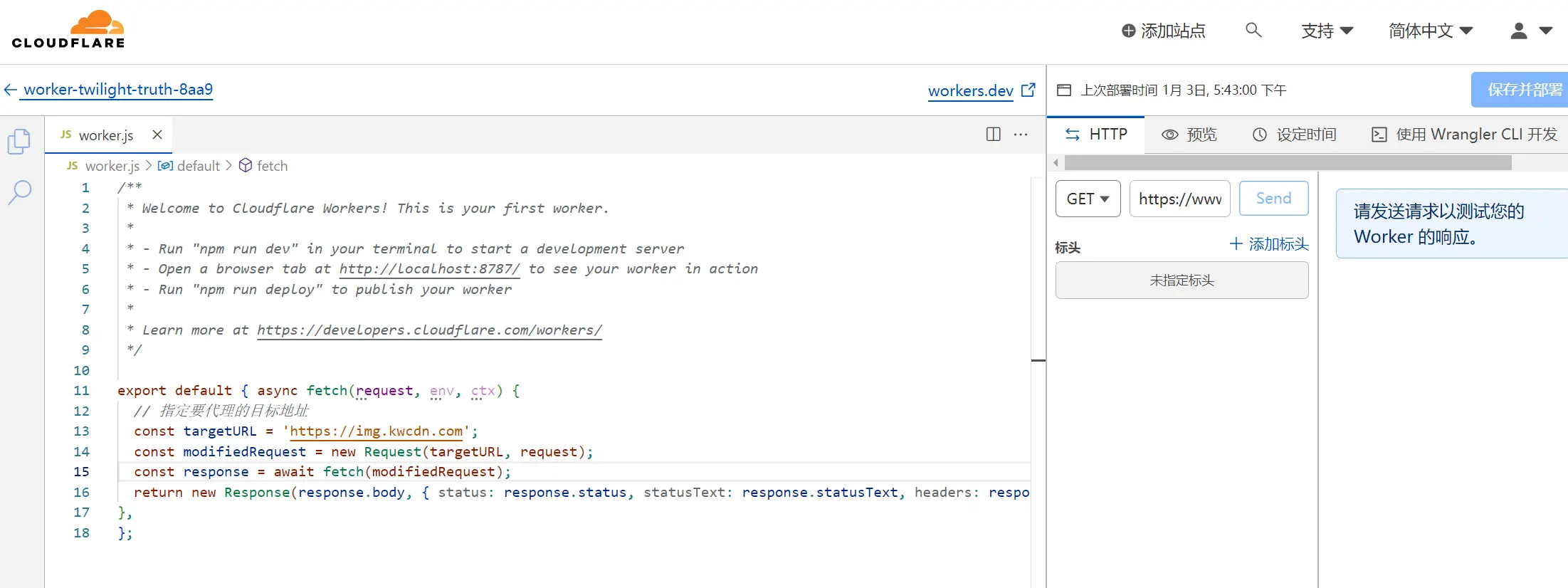
cloud flare worker 的域名
workers.dev可能在中国某些地区被污染,挂梯子后重试,之后挂载到自己的域名上 -
之前写的一个脚本,反向代理一个网站,还可以替换内容中的原链接为新链接。
// API地址 const api = 'https://lolibooru.moe/'; // 替换地址 (改为空值不替换) const referTo = ''; async function handleRequest(request, origin, pathname, searchParams) { const apiUrl = new URL(api); apiUrl.pathname = pathname; for (const [key, value] of searchParams) { apiUrl.searchParams.append(key, value); } request = new Request(apiUrl, request); request.headers.set('Origin', apiUrl.origin); let response = await fetch(request, { method: 'GET' }); if(response.status == 200 || response.status == 301 || response.status == 302) { let changed = false; if (referTo.length > 0) { const type = response.headers.get("Content-Type"); if (type != null && ( type.includes("text") || type.includes("javascript") || type.includes("json") )) { let body = await response.text(); body = body.replace(api, referTo); response = new Response(body, response); changed = true; } } if (!changed) response = new Response(response.body, response); response.headers.set('Access-Control-Allow-Origin', origin); response.headers.append('Vary', 'Origin'); } return response; } addEventListener('fetch', (event) => { const request = event.request; const url = new URL(request.url); const origin = request.headers.get('Origin'); const pathname = url.pathname; const searchParams = url.searchParams; return event.respondWith(handleRequest(request, origin, pathname, searchParams)); }); -
这里一直显示无效的域名 是因为什么
-
@Yan502 不用 https://
-
@MrXiaoM 还是会报错的
-
@Yan502 你是不是看不懂英文
用根域名,不要用子域名 -
翻译: 使用
izhtai.net而不是www.admin.izhtai.net -
@MrXiaoM 之前没有注意到, 我们目前的项目就是这个域名,我也搞不懂,这怎么代理
-
@Yan502 更新了 「常见问题」 小节,可以参考一下
-
@Dituon ok 谢谢