[教程] 使用 cloud flare worker 实现免费接口代理
-
背景
看到了 @xiatianYa 的求助帖与一些回复 https://mirai.mamoe.net/topic/2575/ 发现很多人不知道 cloud flare worker 免费服务,作为
资深白嫖怪教大家如何白嫖接口代理。要求
- 您冰雪聪明的大脑 (必须)
- 一点js基础 (可选)
- 心仪的域名 (可选)
- 赞美的心 (可选)
介绍
cloud flare worker 是 cloud flare (知名免费CDN厂商) 一段时间之前推出的一项免费服务, 允许在CDN服务器上运行js脚本或wasm
截止到这篇文章写完的时候,这仍是一项长期免费服务,免费套餐为每天
100000个请求, 大概是100个人 每人请求100次, 或0.01个人 每人请求10000000次步骤
如果您在下方任何步骤中出现了问题,请移步下方的
常见问题小结-
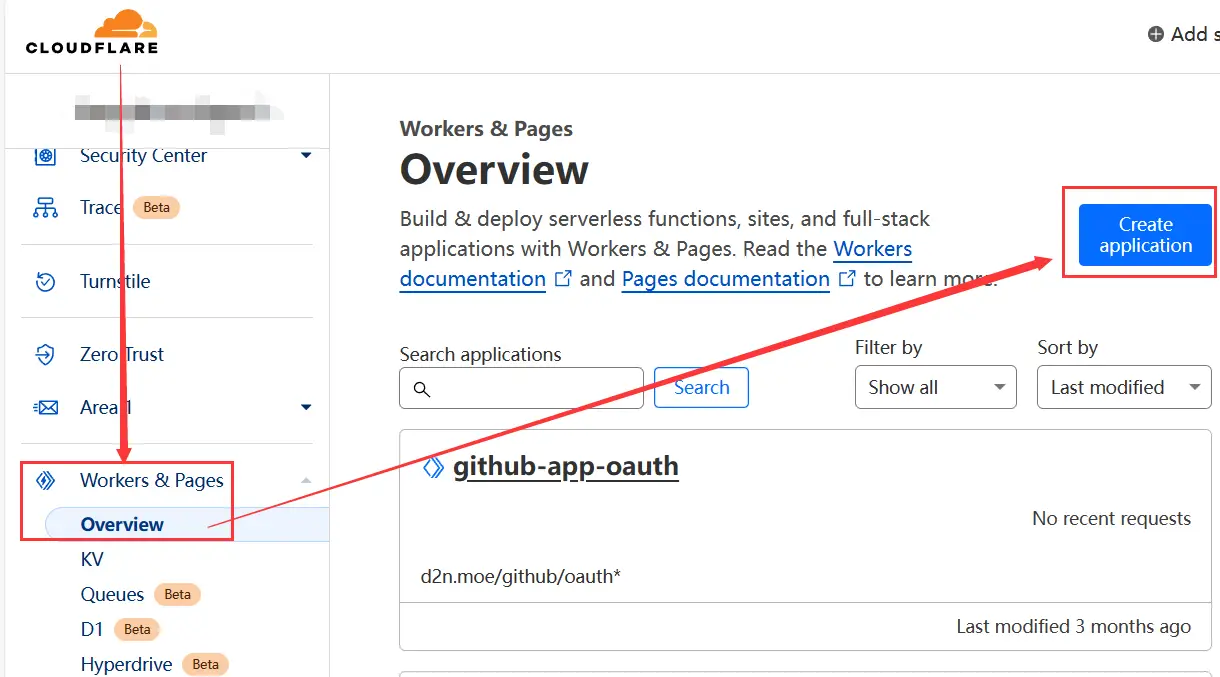
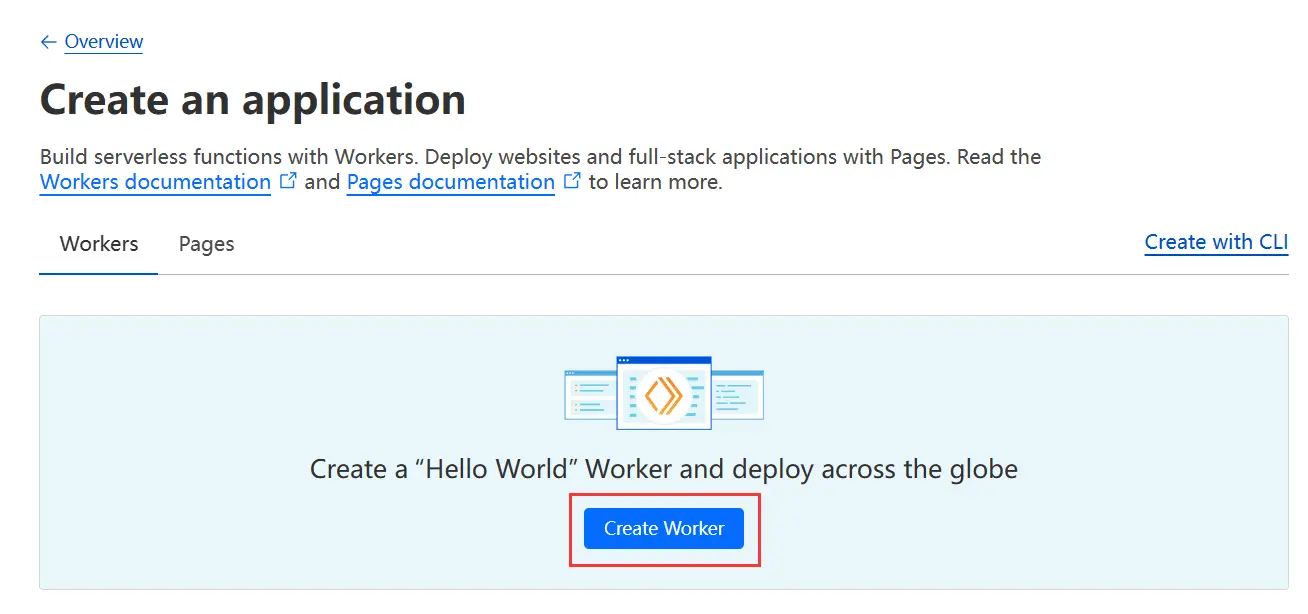
创建Worker


-
设置一个便于记忆的 Name (可选)

-
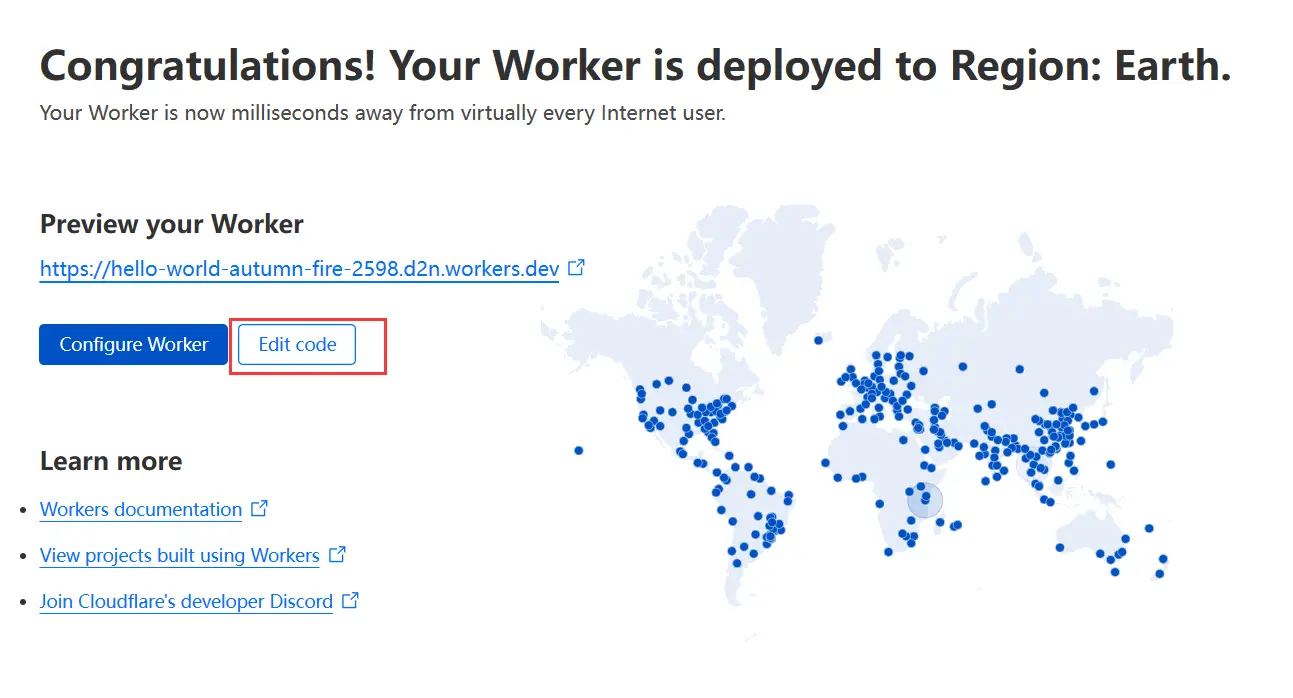
创建成功,点击修改代码

-
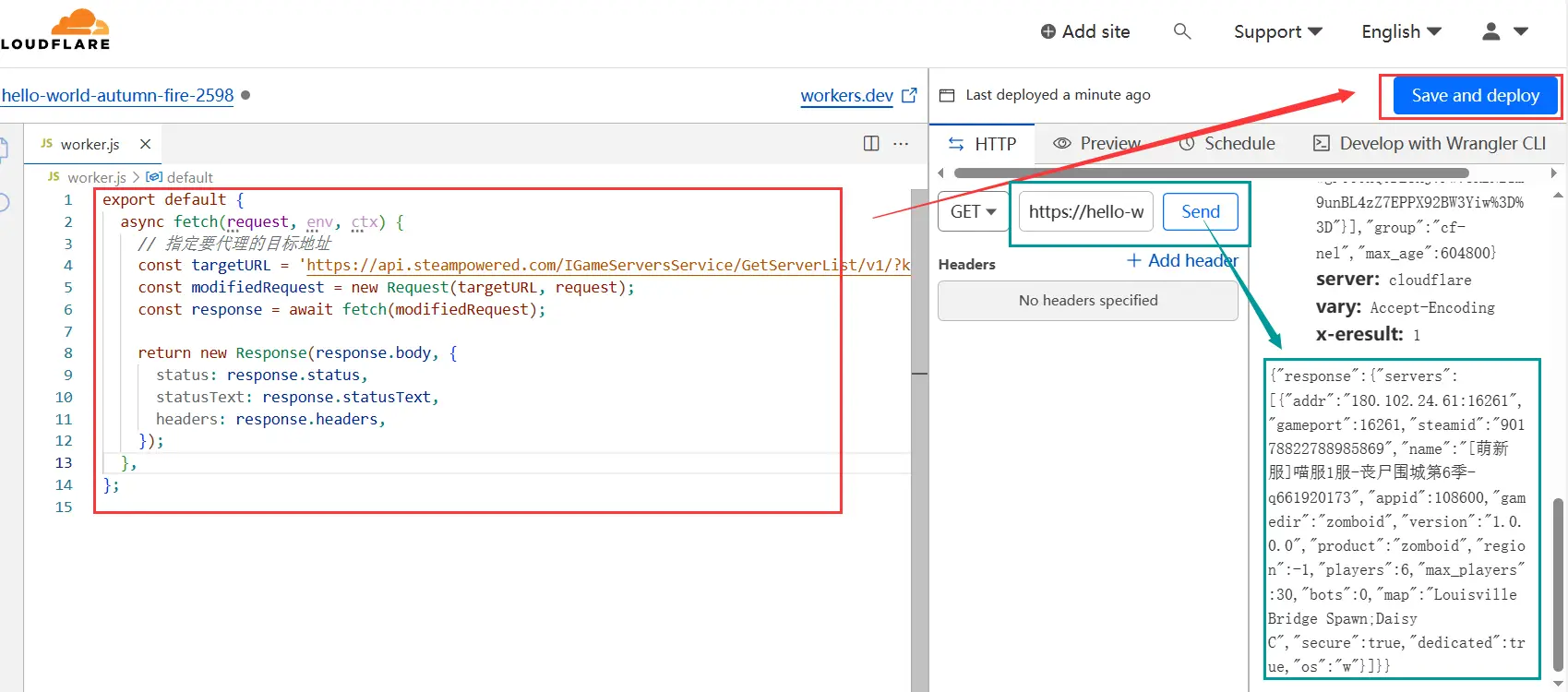
写代码
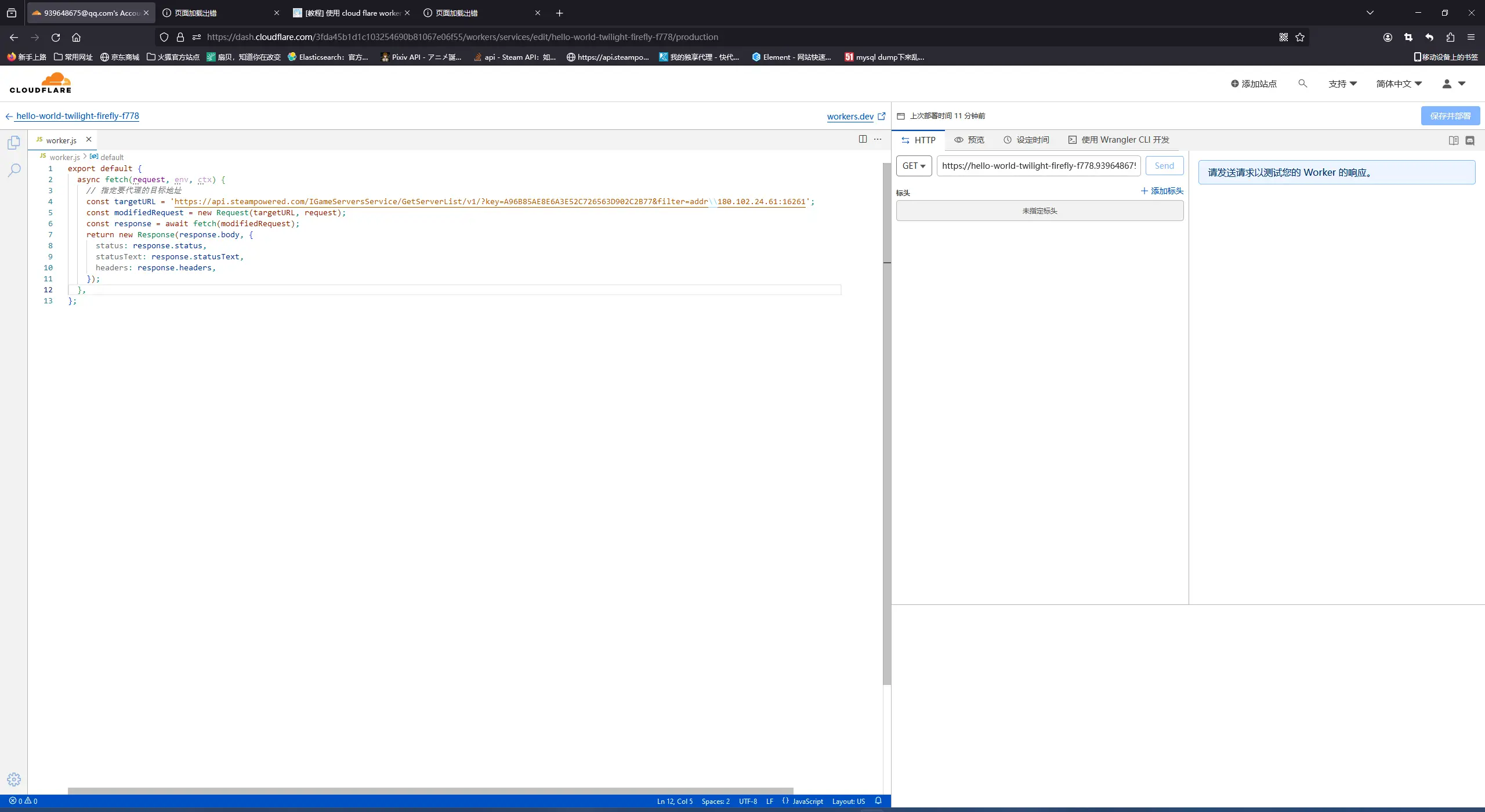
以背景里的求助帖为例,需要代理的接口为
https://api.steampowered.com/IGameServersService/GetServerList/v1/?key=A96B85AE8E6A3E52C726563D902C2B77&filter=addr\180.102.24.61:16261
则可以用以下代码代理
export default { async fetch(request, env, ctx) { // 指定要代理的目标地址 const targetURL = 'https://api.steampowered.com/IGameServersService/GetServerList/v1/?key=A96B85AE8E6A3E52C726563D902C2B77&filter=addr\\180.102.24.61:16261'; const modifiedRequest = new Request(targetURL, request); const response = await fetch(modifiedRequest); return new Response(response.body, { status: response.status, statusText: response.statusText, headers: response.headers, }); }, };-
保存 (建议先进行请求测试(葱绿色框框))

-
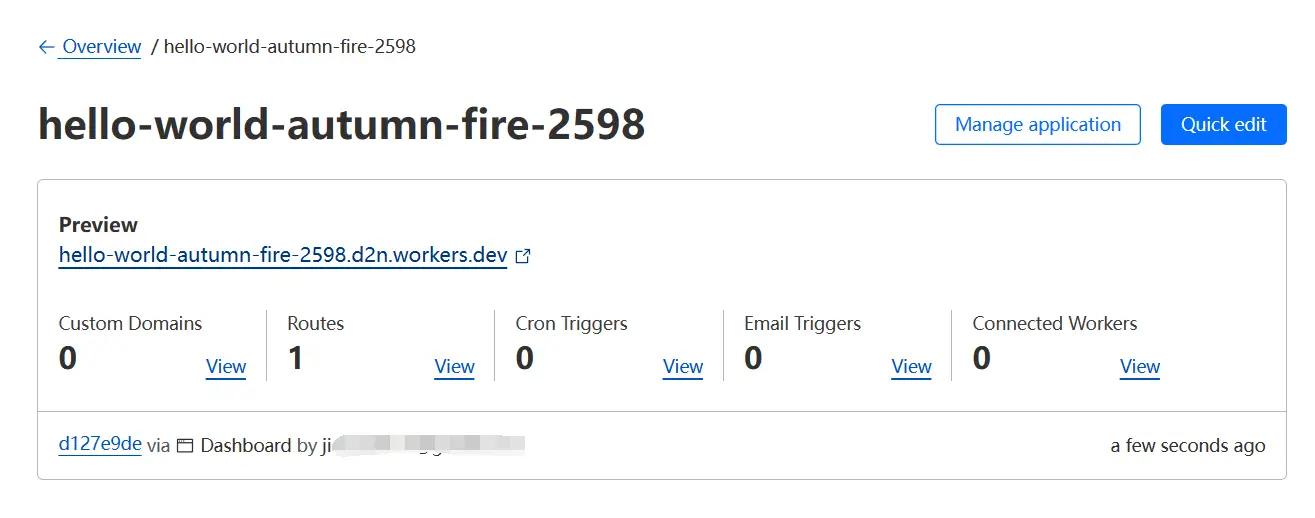
大功告成,可以通过图上的链接访问
https://hello-world-autumn-fire-2598.d2n.workers.dev/

-
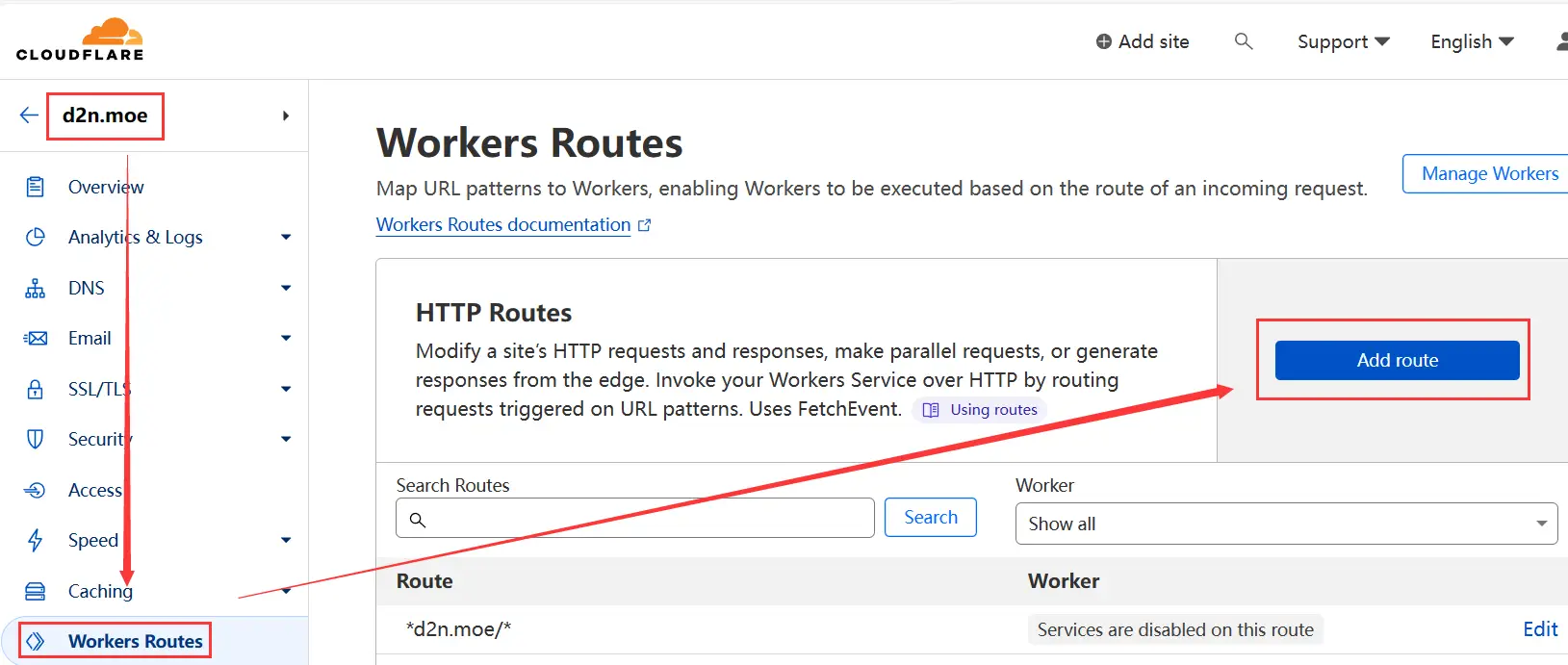
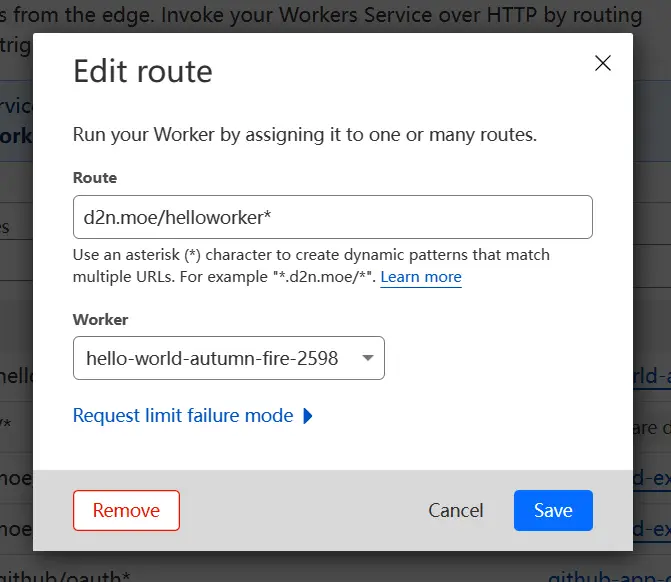
可选:域名太丑怎么办,使用自己的域名代理


于是就可以在 https://d2n.moe/helloworker 访问了
常见问题
Q: 访问不了 cloudflare 怎么办啊
A: 参考下一条问题Q: 保存不了代码怎么办啊
A: 参考下一条问题Q: 默认的
workers.dev域名访问不了怎么办啊
A:workers.dev的域名在中国某些地区惨遭DNS污染,可修改hosts访问,或使用梯子进行编辑,挂载到自己的域名下即可Q: 挂载时找不到域名怎么办啊
A: 先在cloudflare中添加您的域名Q: 怎么添加域名啊
A: https://www.bing.com/search?q=cloudflare+添加域名Q: 遇到的问题这里没有怎么办啊
A: 跟帖补充后话
因为便于演示的原因,只代理了某个特定的地址,通过修改代码实现代理任意地址或动态地址等,也可实现修改header实现cors转发等高级操作,本教程抛砖引玉,希望坛友发挥主观能动性
如果你来自遥远的未来,本文的大部分信息可能已经失效(例如示例数据,代码,域名等), 请开动脑筋找到适合当前时代的解决方案, 也可以回帖询问我, 如果不回复就是已经过世了,请用赞美之心为我默哀几秒
如果你不会写代码,可以用以下咒语询问GPT等有代码写作能力的聊天AI
帮我写一个 cloudflare worker,风格为ESM,样式为: export default { async fetch(request, env, ctx) { return new Response('Hello World!'); }, }; 如果你有访问网络的能力,文档地址为 https://developers.cloudflare.com/workers/ 代理xxx地址,提供xxx功能,oooxxx如果你的AI太笨, 写的代码没法用, 欢迎回帖求助
如果有任何其它问题,欢迎回帖提问
本文随意转载 CC-BY-NC-SA,请先告知我
-
Referenced by
 Dituon
Dituon
-
有趣的人😘
-
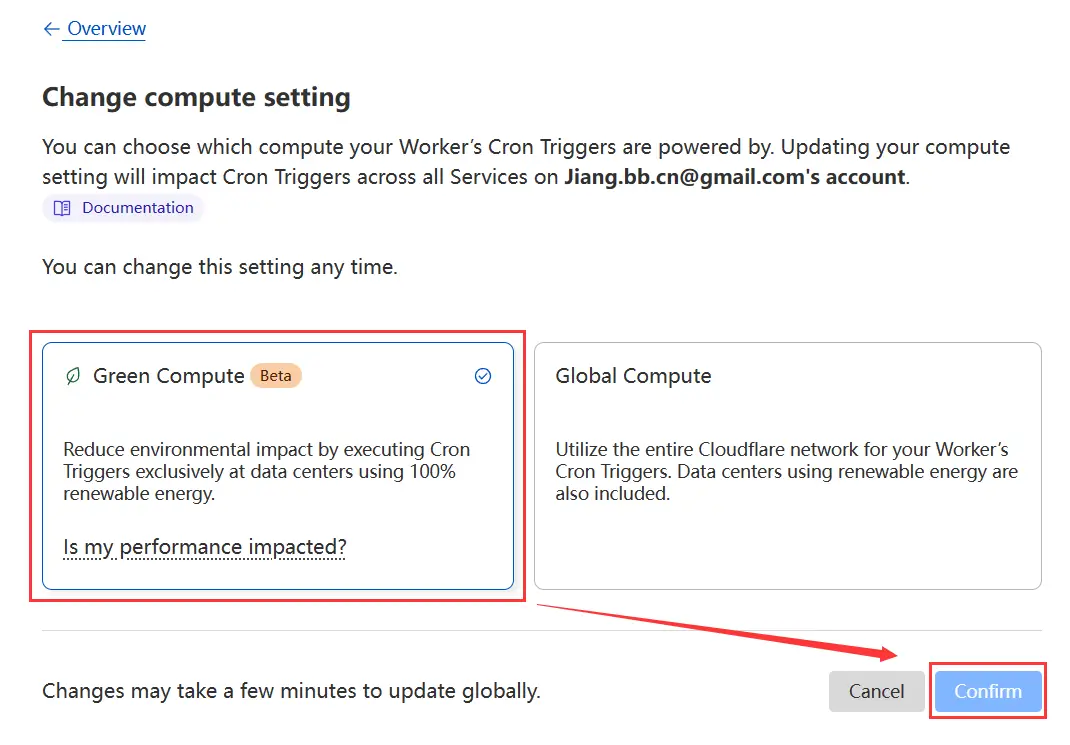
与文章不相关的知识: 设置worker在某些更节能的服务器上运行以拯救地球

-
还有这种东西的 白嫖力(
-
请问这样操作之后如果要在插件中使用,自己的域名一般是填在哪里啊?
-
@PandragonXIII 插件没有提供修改接口域名的配置项吗🤔
-
@Dituon

用的是https://github.com/cssxsh/mirai-openai-plugin#readme
新手不太懂,文档里好像也没有,就来问问
以及,issue里好像有,但是被close了

-
@PandragonXIII 插件不支持修改,issue被关闭的原因是「没有相关开发计划」
-
@Dituon 那有可以修改的插件推荐吗?十分感谢!
-
此回复已被删除! -
已向插件提交PR
https://github.com/cssxsh/mirai-openai-plugin/pull/51插件站内地址
https://mirai.mamoe.net/topic/1849编译好的修改版本
https://drive.google.com/file/d/1jaP1AOtwKfISPXVrDM-MZiBSYIkhkVRT/view修改 cloudflare worker.js
const api = 'https://api.openai.com' export default { async fetch(request, env, ctx) { const url = api + new URL(request.url).pathname const response = await fetch(url, { method: request.method, headers: request.headers, body: request.body, }); return new Response(response.body, { status: response.status, statusText: response.statusText, headers: response.headers, }); }, };修改插件默认配置项
api至 您的worker域名, 例如:https://api.openai.com/v1至https://您的域名/v1 -
Referenced by
 Dituon
Dituon
-
感谢大佬
-
@xiatianYa

为啥我的这个没用啊 在编辑里面也发送不了 -
马克
-
@xiatianYa workers域名在国内某些地区无法访问,可以使用我的域名进行测试,或者访问cloudflare时使用代理
-
@Dituon 我看网上说cloud flare DNS域名被污染了 然后我这边创建也访问不了 我试试我添加自己域名试试
-
@xiatianYa 是的
-


这样应该就可以了吧 不知道需要多久 -
@Dituon 好了 我代理到我自己的域名服务器了
-
他这个需要托管的自己国内的服务器后 就可以通过自己的域名去访问了